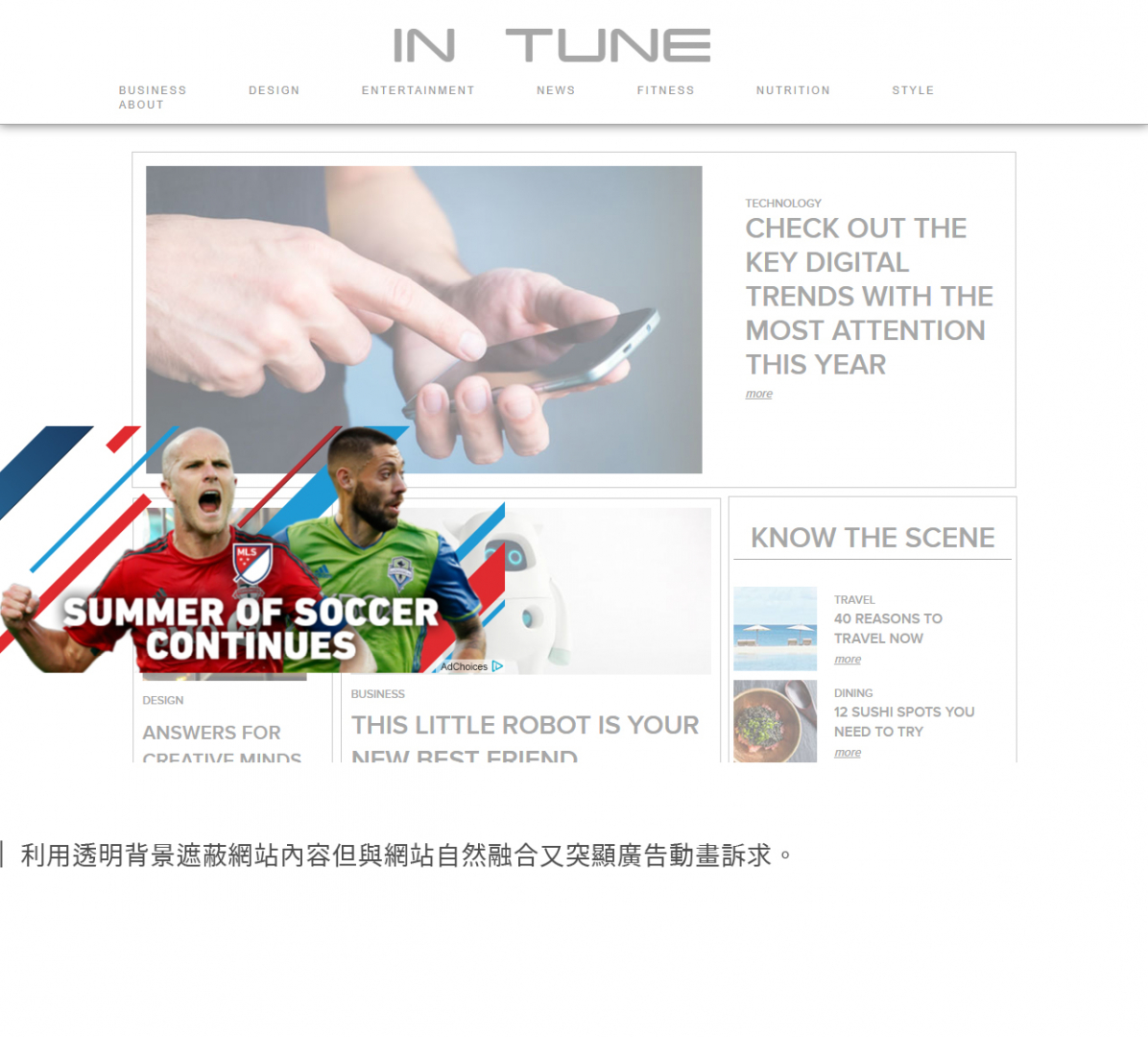
自從flash 被Google chrome宣判死刑,使用flash 製作的網站不僅無法播放動畫,還無法被搜尋 ( Flash的終極死刑 )。取而代之的HTML5已行之有年,近年也已普及應用於廣告投放平台。
目前網路上推出眾多套件軟體,讓開發者可輕鬆地製作、設計動畫和發佈多屏HTML5廣告,支援各種多媒體、影片廣告格式,適合各種廣告服務平台上的廣告投放。( 創建HTML5 banner好用工具分享 )
HTML5廣告讓廣告發揮更大效益,除了動畫吸引注意,產生更多互動與點擊率,最終帶來了更高轉化率。目前WEB瀏覽器都支持HTML5的技術應用,不僅可以用於橫幅廣告,還可以圖片大小呈現引人入勝的動畫、置入網站或線上商店。
當網站都RWD了,廣告素材也要能RWD!
使用HTML5 製作的RWD自適應廣告素材,可根據橫幅廣告及視覺設計的屏幕分辨率自動調整為正確的尺寸。
總結HTML5製作橫幅廣告的好處:
激勵人心的品牌廣告欣賞後直接連結產品的互動



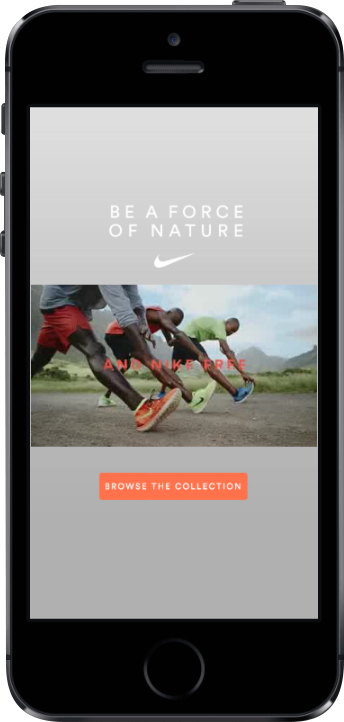
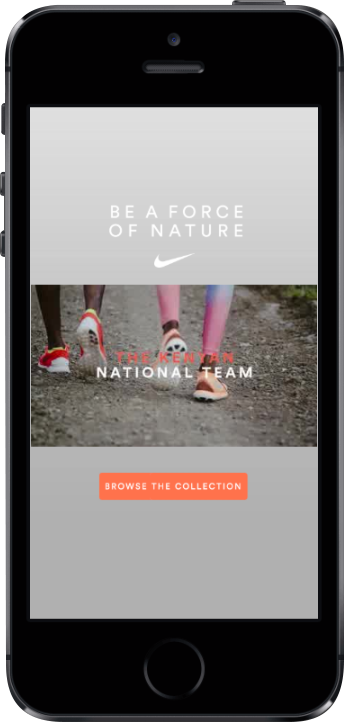
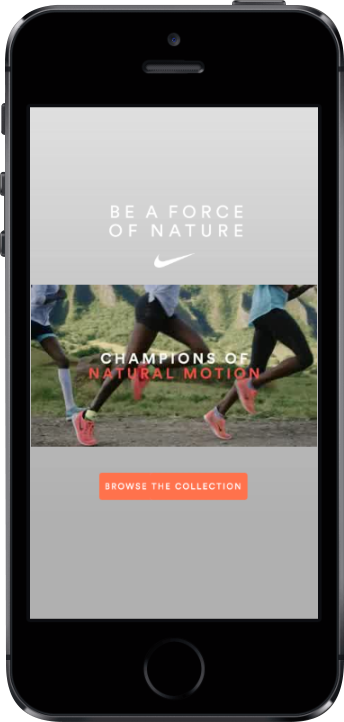
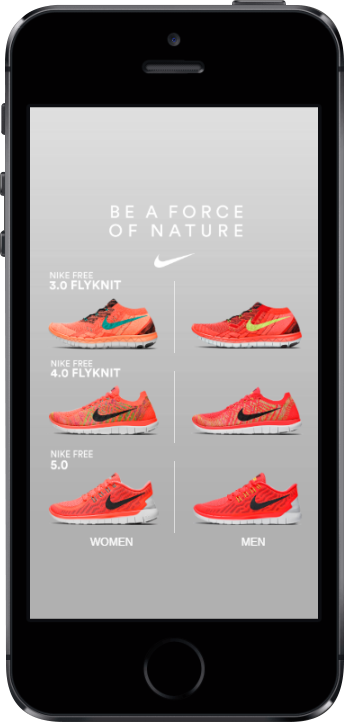
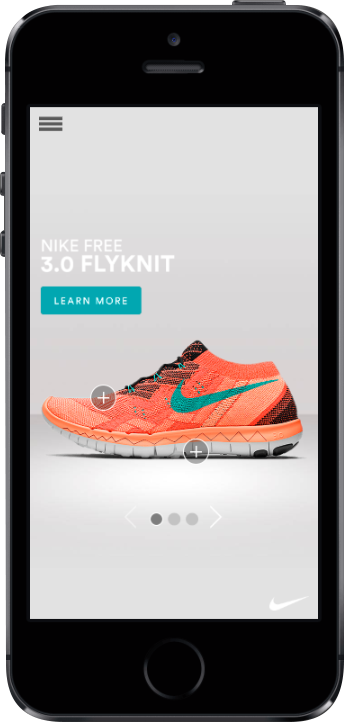
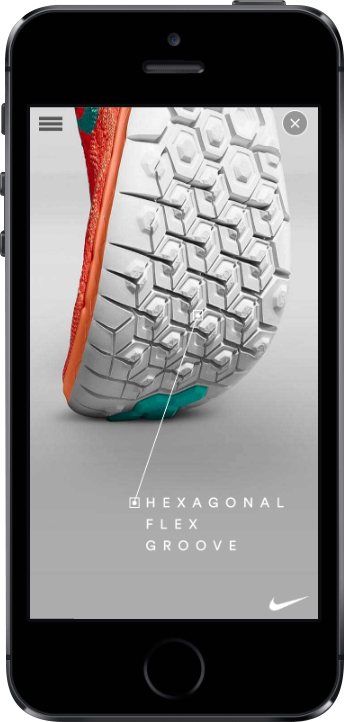
Nike廣告,透過肯亞國家代表隊的選手在山丘小路上的奔跑,展現人鞋合一的自然境界,激勵人心訴求 BE A FORCE OF NATURE 產品精神。



跨屏橫幅廣告在桌機和行動裝置設備屏幕上運行操作,讓該廣告在兩天內引起注目並且達到100%到達率的廣告效益。

有什麼能比防彈罩、火箭彈、噴火龍和巨型電鋸可以更好地保護您的汽車?
此3D動畫橫幅採用幽默的方式進行汽車保險的廣告說明。
廣告中模擬了一家汽車店,並在頭頂浮動了“選擇保護”訊息,用戶可以選擇給汽車的致命附加組件。
誇張及遊戲化的表現手法促使有興趣一探究竟的人好奇的點選四種誇張比喻。

從數據、洞見成效優化進而提升行銷投資效益
關於HTML5廣告的最好之處在於,可以像網站一樣使用Google Analytics(分析)來追蹤數據。讓廣告數據不再只有曝光量及點擊的數據,還可以追蹤引薦來源網址、瀏覽器、屏幕分辨率、移動設備,受歡迎的國家和城市,以及更多其他內容!