近幾年常聽到「資訊圖表」、「資訊視覺化」、「Data Visualization」這些專有名詞,透過圖像化的方式,幫助大家更輕鬆地了解資訊和統計數據。生活上我們時常會運到這些資訊圖表,像是新聞報導、工作簡報、報表數據分析等。資訊視覺化在網路上可以運用到哪些層面呢?以2020年的美國大選為例,接下來看看各大媒體的即時開票網頁。

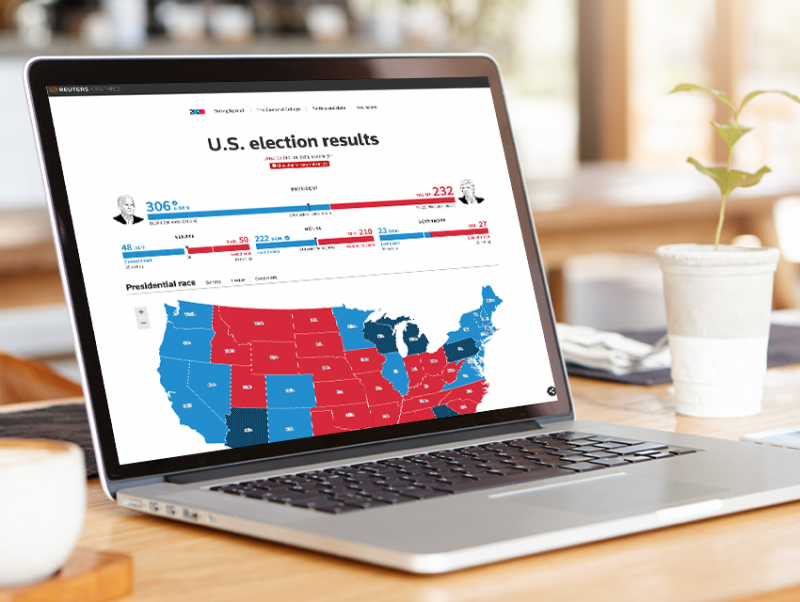
- 運用鬆餅圖跟地理地圖來呈現開票狀況,運用鬆餅圖可以更直覺地看到目前各黨的領先比例
- 每個州用相對應的政黨顏色深淺代表目前領先的趨勢,斜線區塊代表翻轉州
- 點選每個州可以看到更細節的各縣(County)開票情況
- 地圖同時載入其他選舉開票數據,可即時切換總統大選、參議員的選舉結果
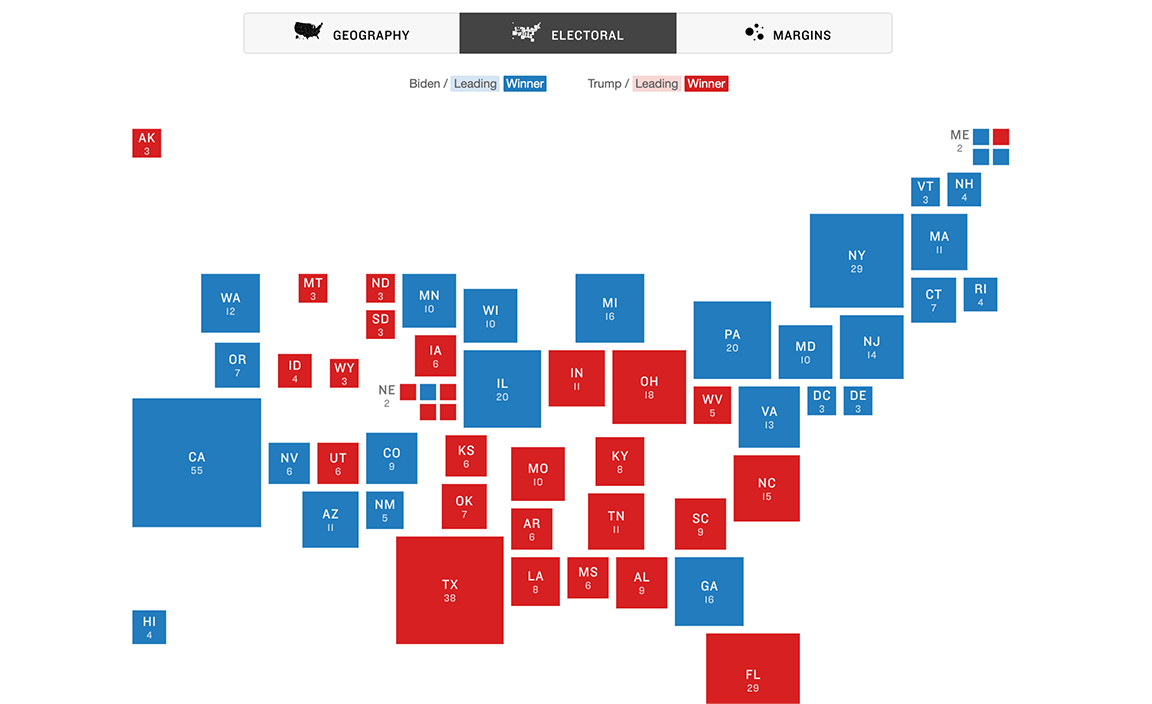
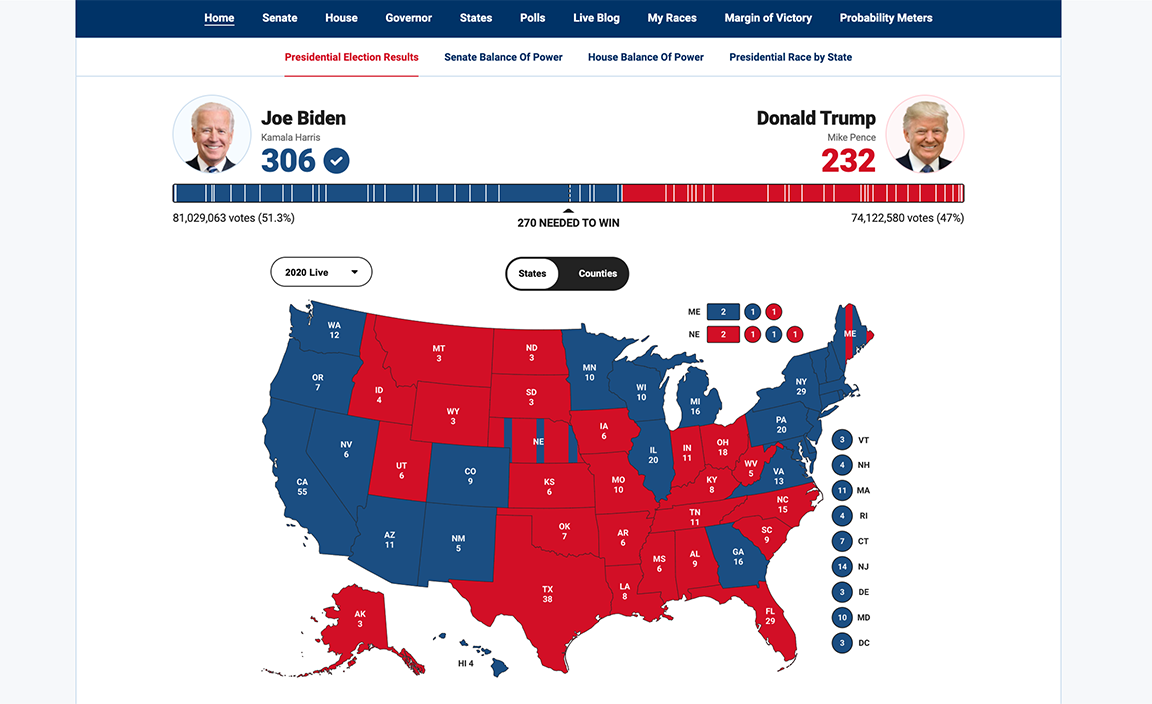
- 採用了三種開票圖表,除了基本的地理地圖,每個正方形代表一個州,正方形面積大小則代表了該州的選舉人票數,以各自政黨的顏色來區別開票領先狀況
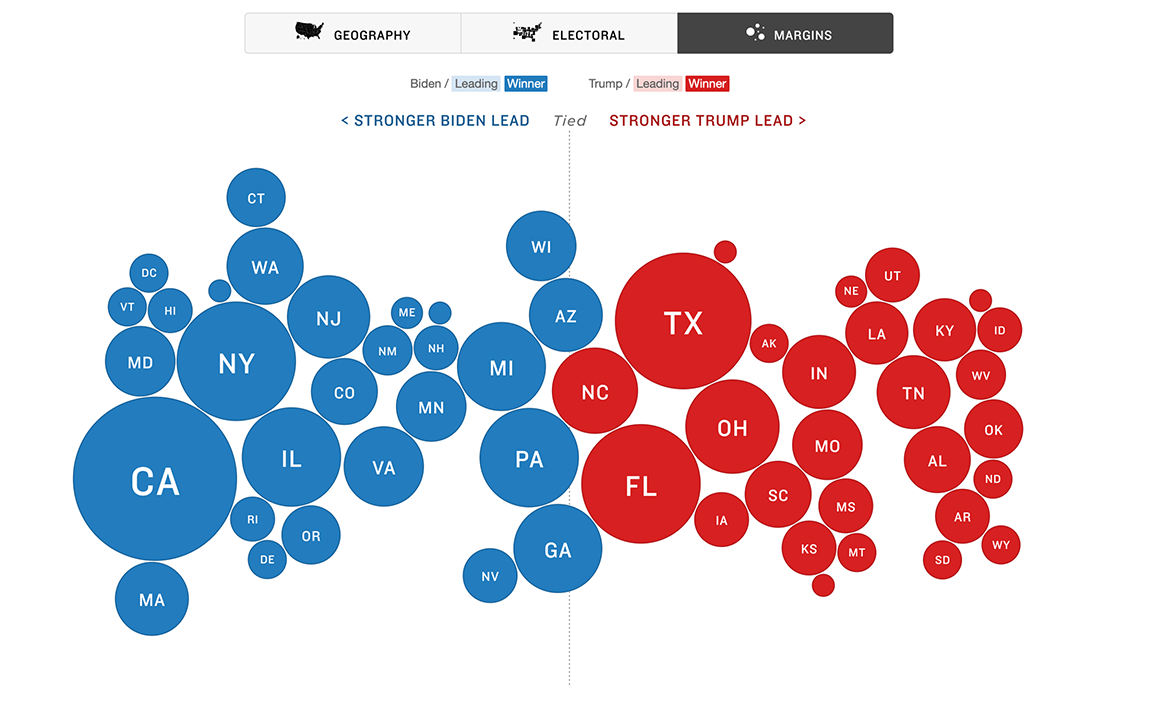
- 另有一種圖表將開票結果分類成兩邊,並且不同大小的圓表現各州的選舉人票數

- 最上方的進度條分為各州的選舉人票數,中間標示當選門檻270票
- 可即時切換2020年跟2016年選舉地圖。也可以即時切換州地圖跟縣地圖
- 這些地圖都可以做到簡單的互動,滑鼠滑過每個州會顯示目前開票的百分比,點選區域則可以看到放大的地圖跟各縣的開票情況
總結
以上看完了各家媒體的開票網站,一樣的資訊可以用很多種資訊圖表來呈現。可以依據專案的目的來選擇不同類型的資訊圖表,協助使用者快速理解訊息,清楚看到主要的數據分析。下一篇文章我們來接著看有哪些前端套件可以完成這些很炫的資訊圖表囉!