在規劃專案的UIUX時,常會碰到需要活用數據資料來製作資訊圖表的狀況,幫助使用者可以更簡單理解資訊。線上有很多種實用的資訊圖表JS套件,這些套件都可以達成簡單的動態圖表互動、RWD,以下介紹3個常見的套件給大家參考!

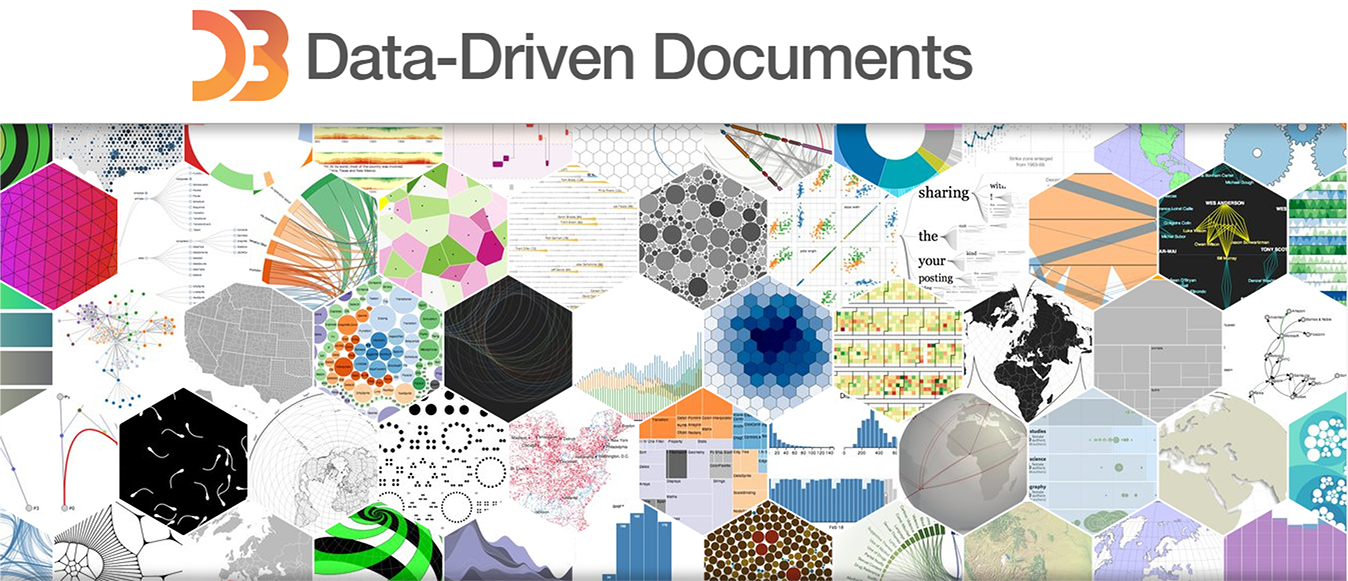
D3.js一直都是極受歡迎的套件,擁有極高的自由度,不僅可以做到資訊視覺話,還有動態圖表、數據分析、地圖,可以透過D3.js強大的API做到許多功能。但也因為它的高度自由,所以需要多花些時間熟悉文件。

Amcharts擁有包含地圖和甘特圖各種圖表,內建有簡單的互動動態,也可透過API客製化圖表,頁面上也可切換不同主題的圖表配色供大家參考。Amcharts也有提供線上製作圖表的工具-https://www.amcharts.com/chart-editor/,供大家參考。

Chart.js也是很受歡迎的套件之一,套件輕巧,提供多種類型的圖表,也支援RWD,可以輕鬆合併不同圖表。對於剛入門者比較好上手,較適合不需要太多客製化功能的圖表。