案例介紹
一頁式活動網頁與官網的分工合擊效應
已經有了官網為何還需要做一頁式活動網頁? 為何許多單一訊息、短期廣告活動,單品購物,都會利用一頁式活動網頁來呈現,究竟有何優缺點應該要注意? 借用維娜斯精美的導客預約活動案例,來做為一頁式活動網頁的分析及案例分享。
官網主司企業形象,組織架構,完整商品內容傳達甚至會員註冊功能,猶如作戰部隊中的航空母艦。而一頁式活動頁就可形容成以母艦為核心所延伸出的不同任務戰鬥群。例如: 偵察機、巡洋艦、驅逐艦…都有其單一明確的目標及功能。一頁式活動網頁可讓訊息更明確且吸引人的快速傳達,補強官網複雜資訊架構,造成資訊獲取需要透過多頁轉折才能到達的缺點。
在一屏一屏的滑動瞬間吸引了消費者的眼球
手機瀏覽佔比已達九成以上,一頁滑完資訊強過因跳轉分頁的等待而流失目光,所以如何架構每一屏的訊息,吸引瀏覽者願意一屏一屏的往下滑看完訊息重點,最後按下 “資料送出”按鈕 則是設計一頁式活動網頁的殺手活。
精美的大圖視覺是滑動網頁的起點
精品定位的維娜斯塑身衣,向來以唯美視覺吸引目光,即使是產後媽咪客群,也一貫以完美身材體態作為設計主視覺,引起產後媽咪們回復身材的渴望。
從感性視覺 > 理性產品特點 > 解決的問題 > 使用者證言> 進而預約。整個過程是一連串的心理戰。不論是標題文字、消費者需求、優惠方案,必須能一針戳中消費者的inside,才能促使衝動購物或是留下預約資料。
RWD 網頁之必須
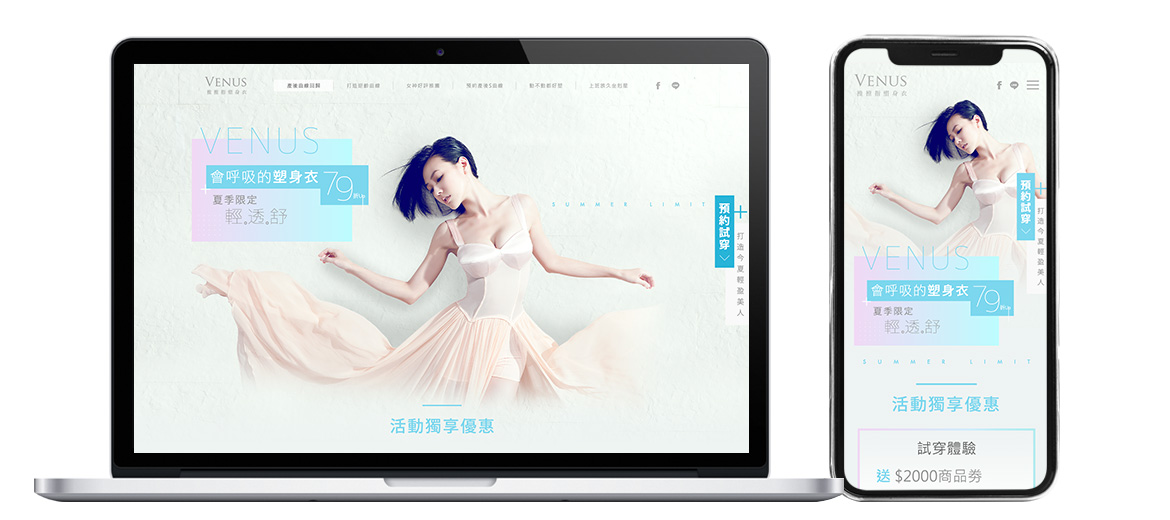
在手機流覽佔了九成的趨勢下,Mobile First的概念也成為網頁製作第一優先考量的裝置尺吋,但desktop, notebook, ipad …這些不同的裝置,其實在消費者生活中是切換使用的,例如:上班時間的瀏覽大都還是使用桌機、筆電,當深度及理性購物需求時也可能回到桌機或筆電,因此一個精品品牌必定不能放過即使只有一成的使用者也要能完美的看到網頁呈現。
精美的RWD 網頁設計,不只是隨著裝置變化等比縮小圖片而已,必須從視覺編排調整,文字閱讀,動態效果,網頁效能…多方考量進行最佳適性的設計調整。

一頁式網頁造成跳出率過高的現象
一頁式網頁以精簡豐富的內容快速達成行銷目的,但也造成流覽器無法判斷內容優劣,單以瀏覽頁數進行跳出的判斷,這點會影響網站的SEO 評分。建議瀏覽一頁式網頁在送出表單之後,轉換網址到下一頁或是利用網頁設計的視差滾動,動態效果..等技巧增加互動率,讓SEO不誤判,降低整體SEO 計分。
想更深入了解 SEO 對網站的影響? https://www.dc.com.tw/website-revamp-seo/
更多維娜斯活動:
維娜斯塑身衣夏日慶活動>>> https://www.venussecret.com.tw/event/2019_Summer/
維娜斯塑身衣孕媽咪活動>>> https://www.venussecret.com.tw/event/2019_Pregnant/












